Học HTML, CSS từ Zero Tới Hero
- Thẻ pre
- Tính ứng dụng
Thẻ pre
Thẻ <pre> (preformatted - định dạng sẵn) được sử dụng để giữ nguyên khoảng cách văn bản, ngắt dòng, tab và các ký tự định dạng khác mà trình duyệt web bỏ qua.
Ví dụ:
<pre>
Đoạn văn này sẽ xuống hàng
và có khoảng cách xa
hoặc xuống
nhiều
hàng
</pre>
Đoạn văn này sẽ xuống hàng và có khoảng cách xa hoặc xuống nhiều hàng
Văn bản trong thẻ <pre> được hiển thị bằng phông chữ có độ rộng cố định, nhưng nó có thể được thay đổi bằng cách sử dụng CSS.
Ví dụ:
<!-- Phông chữ có độ rộng cố định -->
<pre>
Địa chỉ: Số 8, đường Nguyễn Văn A, Quận Cầu Giấy, HN
Email: contact@abc.com
Phone: 0123456789
</pre>
<!-- Phông chữ có độ rộng linh hoạt -->
<p>
Địa chỉ: Số 8, đường Nguyễn Văn A, Quận Cầu Giấy, HN<br />
Email: contact@abc.com<br />
Phone: 0123456789
</p>
Địa chỉ: Số 8, đường Nguyễn Văn A, Quận Cầu Giấy, HN
Email: contact@abc.com
Phone: 0123456789
Địa chỉ: Số 8, đường Nguyễn Văn A, Quận Cầu Giấy, HN
Email: contact@abc.com
Phone: 0123456789
Trong video mình có nói rõ hơn về điều này bạn nhé.
Ngoài ra, dấu xuống hàng đầu tiên và cuối cùng trong thẻ <pre> sẽ không được hiển thị ra trình duyệt. Ý nghĩa của việc làm này là giúp chúng ta trình bày code dễ đọc hơn.
Ví dụ:
<!-- Viết như thế này (dễ đọc hơn): -->
<pre>
HTML
CSS
JavaScript
</pre>
<!-- hiển thị tương đương với như thế này (khó đọc hơn): -->
<pre>HTML
CSS
JavaScript</pre>
HTML
CSS
JavaScript
HTML
CSS
JavaScript
Bạn có thể thấy, cách viết bên trên sẽ tối ưu hơn khi trình bày code, giúp code dễ đọc hơn mà không ảnh hưởng tới kết quả hiển thị.
Tính ứng dụng
Dựa vào ngữ nghĩa và tính chất mặc định của thẻ <pre> nên nó thường được sử dụng để thể hiện những khối code trong nội dung các bài viết, tài liệu, v.v.
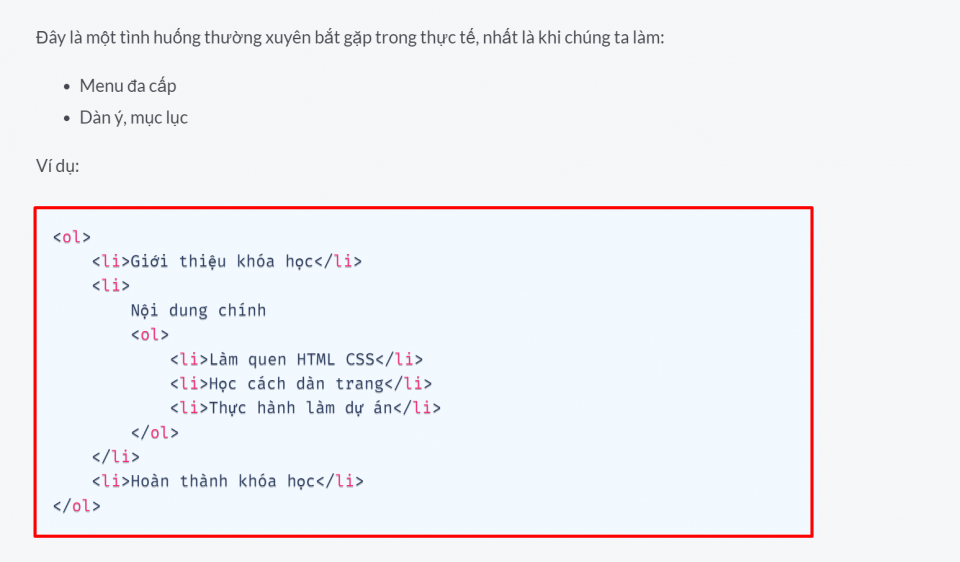
Quan sát khối code trong ảnh sau (phần khoanh đỏ):

Để thể hiện được khối code trên bạn cần phải học thêm thẻ <code> và một vài khái niệm khác. Vì vậy, chúng ta sẽ tạm chưa đề cập tới cách làm khối code này.
Tới cuối chương học này, bạn sẽ đủ kỹ năng để tạo được khối code như trên cho trang web của bạn.
Tóm tắt
- Thẻ
<pre>(preformatted) được sử dụng để giữ nguyên khoảng cách văn bản, ngắt dòng, tab và các ký tự định dạng khác mà trình duyệt web bỏ qua. - Văn bản trong thẻ
<pre>được hiển thị bằng phông chữ có độ rộng cố định, nhưng nó có thể được thay đổi bằng cách sử dụng CSS. - Dấu xuống hàng đầu tiên và cuối cùng trong thẻ
<pre>sẽ không được hiển thị ra trình duyệt. - Thẻ
<pre>thường được kết hợp với thẻ<code>để hiển thị khối code trên nội dung trang web.


Nhận xét