Học HTML, CSS từ Zero Tới Hero
- Reset CSS là gì?
- Cách reset CSS
- Reset CSS với Meyerweb
- Reset CSS với Github normalize
Trang web sử dụng trong bài học:
Reset CSS là gì?
Reset CSS là ghi đè, chuẩn hóa lại các thuộc tính mặc định của trình duyệt, đảm bảo trên các trình duyệt khác nhau các thuộc tính CSS vẫn hoạt động giống nhau.
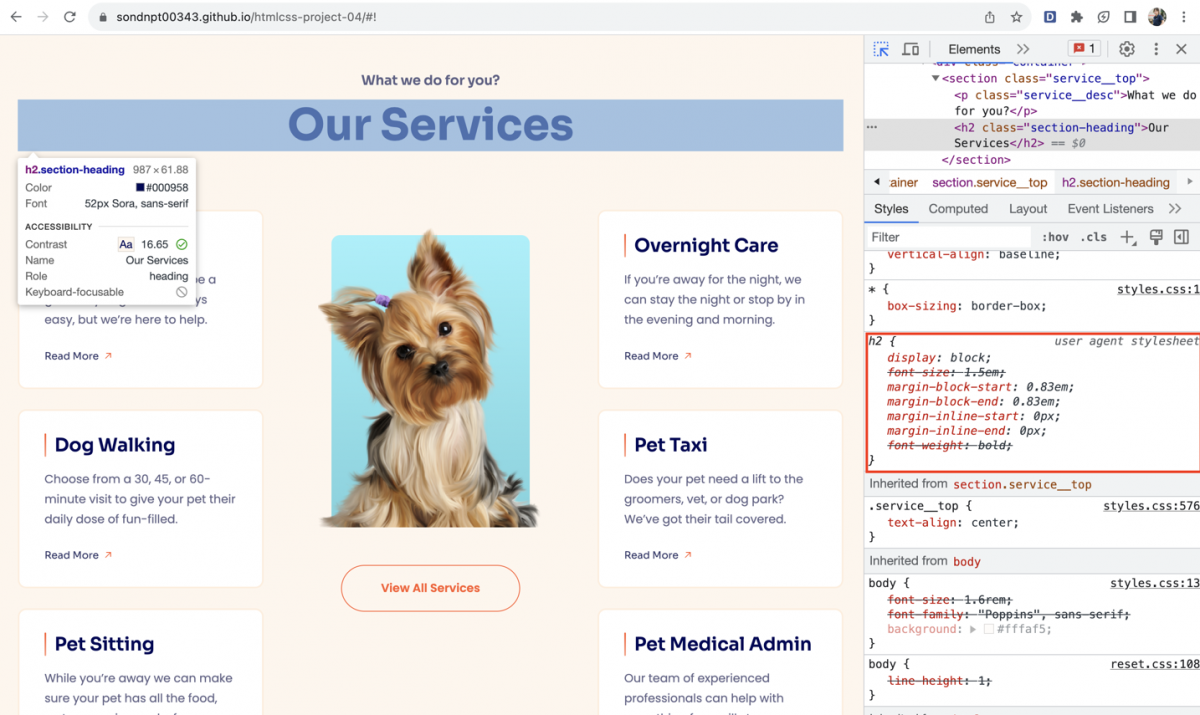
Khi phát triển website, inspect trình duyệt bạn sẽ thấy có những thuộc tính có nhãn user agent stylesheet. Đấy chính là các thuộc tính được trình duyệt tự động thêm vào.
Xem thêm ví dụ:

Đa số các thuộc tính sẽ hoạt động giống nhau trên các trình duyệt. Tuy nhiên, cũng sẽ có một số thuộc tính hoạt động khác nhau khi khác trình duyệt. Điều này có thể tạo nên kết quả không mong muốn.
Vì vậy, khi lập trình website các nhà phát triển cần reset CSS để website có thể hoạt động tốt trên các trình duyệt.
Cách reset CSS
Để reset CSS, có thể tham khảo code tại:
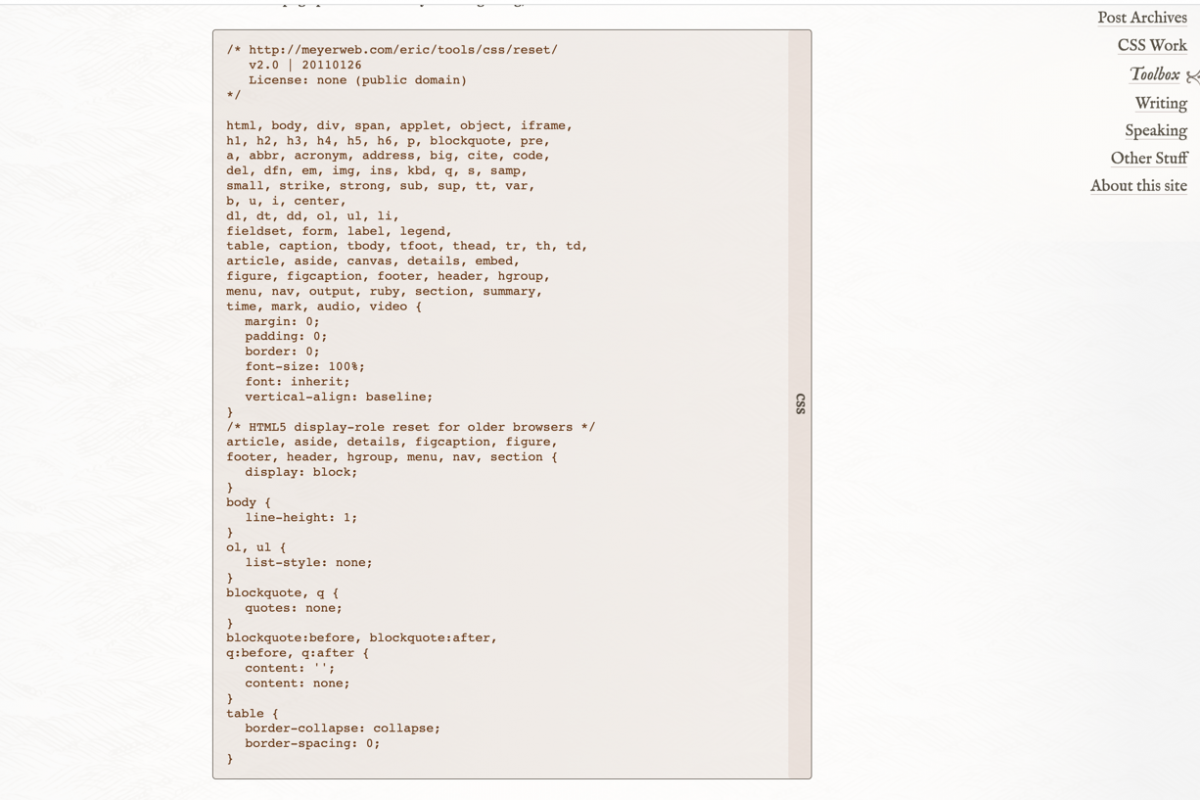
Reset CSS với Meyerweb
Truy cập Meyerweb, kéo xuống dưới cho tới khi thấy đoạn code như hình ảnh:

Tiếp tục thực hiện các bước sau:
- Mở phần mềm VS Code, tạo file có tên
reset.css. - Copy code tại Meyerweb, dán vào file
reset.cssvà lưu lại. - Tại file
index.html, liên kết filereset.cssvào.
Reset CSS với Github normalize
Để reset CSS với Github normalize, thực hiện các bước sau:
- Truy cập Github normalize
- Mở phần mềm VS Code, tạo file có tên
reset.css. - Copy code tại Github normalize, dán vào file
reset.cssvà lưu lại. - Tại file
index.html, liên kết filereset.cssvào.
Luôn đặt file reset.css ở vị trí trên cùng trước khi sử dụng các CSS khác để tránh các thuộc tính CSS tại file reset.css ghi đè các thuộc tính CSS do bạn viết.
Tóm tắt
- Reset CSS là đặt lại, chuẩn hóa lại các thuộc tính CSS nhằm đảm bảo các thuộc tính hoạt động giống nhau trên nhiều trình duyệt.
- Luôn đặt file
reset.cssở vị trí trên cùng trước khi sử dụng các CSS khác. Điều này nhằm tránh các thuộc tính CSS trongreset.cssghi đè các thuộc tính CSS do bạn viết.


Nhận xét