Tiny Editor là một trình soạn thảo văn bản nhẹ và đơn giản, được thiết kế để cung cấp các tính năng cơ bản cho việc chỉnh sửa văn bản. Nó có thể được sử dụng trong các ứng dụng web hoặc nhúng vào các dự án phần mềm khác nhau. Tiny Editor thường được sử dụng trong các trường hợp cần một trình soạn thảo đơn giản mà không đòi hỏi quá nhiều tính năng phức tạp. Các tính năng chính của Tiny Editor bao gồm:
- Chỉnh sửa cơ bản: Tiny Editor cho phép người dùng nhập, chỉnh sửa và xóa văn bản.
- Định dạng văn bản: Nó hỗ trợ các tính năng định dạng cơ bản như in đậm, in nghiêng, gạch chân, và danh sách.
- Tùy chỉnh giao diện: Người dùng có thể tùy chỉnh giao diện của trình soạn thảo để phù hợp với nhu cầu cụ thể của họ.
- Tương thích đa nền tảng: Tiny Editor thường tương thích với nhiều trình duyệt web phổ biến.
- Tiết kiệm tài nguyên: Với tên gọi "Tiny" (nhỏ gọn), trình soạn thảo này tiêu tốn ít tài nguyên hơn so với các trình soạn thảo văn bản lớn hơn.
- Codebase nhẹ: Nó được thiết kế để có codebase nhẹ nhàng, giúp giảm thiểu thời gian tải trang và tăng trải nghiệm người dùng.
Có nhiều phiên bản và biến thể của Tiny Editor phù hợp với nhiều mục đích khác nhau, từ việc nhúng vào trang web cho đến tích hợp vào ứng dụng di động.
Sử dụng TinyMCE Editor
Để sử dụng Tiny Editor, bạn cần nhúng mã HTML và JavaScript của nó vào trang web của mình. Dưới đây là một hướng dẫn cơ bản về cách sử dụng Tiny Editor:
Bước 1: Tải Tiny Editor
Trước tiên, bạn cần tải Tiny Editor từ trang web chính thức của nó hoặc sử dụng một CDN (Content Delivery Network) để nhúng vào trang web của bạn. Dưới đây là một ví dụ về cách sử dụng CDN:
<!DOCTYPE html>
<html>
<head>
<title>Tiny Editor Example</title>
<script src="https://cdn.tiny.cloud/1/no-api-key/tinymce/5/tinymce.min.js"></script>
<script>
tinymce.init({
selector: 'textarea'
});
</script>
</head>
<body>
<textarea></textarea>
</body>
</html>
Bước 2: Khởi tạo Tiny Editor
Trong ví dụ trên, tinymce.init() được sử dụng để khởi tạo Tiny Editor. Trong đó:
selector: 'textarea' cho biết rằng các phần tử <textarea> sẽ được biến thành trình soạn thảo Tiny Editor.
Bước 3: Tùy chỉnh
Bạn có thể tùy chỉnh Tiny Editor bằng cách thêm các thuộc tính và giá trị vào hàm tinymce.init(). Dưới đây là một ví dụ về cách thêm một số tùy chọn:
tinymce.init({
selector: 'textarea',
plugins: 'lists link image',
toolbar: 'undo redo | bold italic | bullist numlist | link image'
});
Plugins
- advlist: Cung cấp danh sách tiêu đề và danh sách đánh dấu.
- anchor: Cho phép bạn chèn và chỉnh sửa một liên kết.
- autolink: Tự động phát hiện và tạo liên kết từ URL.
- autoresize: Tự động điều chỉnh kích thước của trình soạn thảo văn bản khi nội dung thay đổi.
- autosave: Tự động lưu nội dung để tránh mất dữ liệu.
- code: Chế độ soạn thảo mã nguồn HTML.
- codesample: Cho phép chèn và chỉnh sửa mã nguồn.
- emoticons: Cho phép chèn biểu tượng cảm xúc.
- fullscreen: Mở rộng trình soạn thảo về chế độ toàn màn hình.
- help: Hiển thị trợ giúp về cách sử dụng trình soạn thảo.
- image: Cho phép chèn và quản lý hình ảnh.
- imagetools: Cung cấp các công cụ để quản lý hình ảnh.
- importcss: Cho phép nhập CSS từ nội dung đã tồn tại.
- link: Chèn và chỉnh sửa liên kết.
- lists: Cung cấp danh sách liệt kê và danh sách đánh dấu.
- media: Cho phép chèn và quản lý phương tiện.
- nonbreaking: Thêm một ký tự không phá vỡ dòng.
- noneditable: Ngăn người dùng chỉnh sửa nội dung cụ thể.
- pagebreak: Chèn phân trang.
- paste: Hỗ trợ dán văn bản và hình ảnh.
- preview: Hiển thị trước nội dung.
- print: In nội dung.
- save: Lưu nội dung.
- searchreplace: Tìm kiếm và thay thế từ.
- spellchecker: Kiểm tra chính tả.
- table: Chèn và chỉnh sửa bảng.
- template: Sử dụng mẫu được định nghĩa trước.
- textcolor: Chọn màu sắc văn bản.
- visualblocks: Hiển thị khối mã nguồn HTML.
- wordcount: Đếm số từ.
Toolbar

|
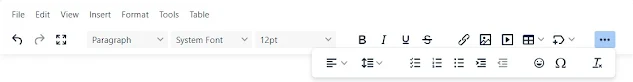
| TinyMCE toolbar |
Thanh công cụ mặc định thường bao gồm các nút như: undo, redo, bold, italic, underline, align left, align center, align right, bullist, numlist, outdent, indent, link, unlink, image, and remove format.
Lưu ý rằng bạn có thể tùy chỉnh thanh công cụ bằng cách chỉ định các mục bạn muốn sử dụng trong tùy chọn toolbar khi khởi tạo TinyMCE.
Ngoài ra, còn nhiều plugins và mục trong thanh công cụ khác được hỗ trợ. Tùy thuộc vào phiên bản cụ thể và cài đặt của TinyMCE, danh sách có thể có sự khác biệt.
- undo: Hoàn tác thao tác trước đó.
- redo: Làm lại thao tác đã hoàn tác.
- bold: Định dạng chữ in đậm.
- italic: Định dạng chữ in nghiêng.
- underline: Định dạng chữ gạch chân.
- strikethrough: Định dạng chữ gạch ngang.
- alignleft: Căn chữ về bên trái.
- aligncenter: Căn chữ vào giữa.
- alignright: Căn chữ về bên phải.
- bullist: Chuyển đổi văn bản thành danh sách kiểu bullet.
- numlist: Chuyển đổi văn bản thành danh sách kiểu số.
- outdent: Giảm thụt đầu dòng.
- indent: Tăng thụt đầu dòng.
- link: Thêm hoặc chỉnh sửa liên kết.
- unlink: Gỡ bỏ liên kết.
- image: Chèn hoặc chỉnh sửa hình ảnh.
- removeformat: Gỡ bỏ định dạng văn bản.
- code: Chuyển đổi sang chế độ soạn thảo mã nguồn HTML.
- fullscreen: Chuyển đổi vào chế độ toàn màn hình.
- table: Chèn hoặc chỉnh sửa bảng.
- forecolor: Chọn màu sắc văn bản.
- backcolor: Chọn màu nền cho văn bản.
- subscript: Định dạng chữ xuống dưới.
- superscript: Định dạng chữ lên trên.
- charmap: Mở bảng ký tự đặc biệt.
- formatselect: Chọn kiểu định dạng văn bản (heading, paragraph, ...).
- fontselect: Chọn font chữ.
- fontsizeselect: Chọn kích thước font chữ.
- blockquote: Chèn trích dẫn.
- undo redo: Kết hợp hai nút undo và redo thành một.
Đoạn mã khi thêm tương đối đầy đủ plugins và toolbar
<html>
<head>
<title>Tiny Editor Example</title>
<script src="https://cdn.tiny.cloud/1/no-api-key/tinymce/5/tinymce.min.js"></script>
<script>
tinymce.init({
selector: 'textarea',
plugins: 'ai fullscreen tinycomments mentions anchor autolink charmap codesample emoticons image link lists media searchreplace table visualblocks wordcount checklist mediaembed casechange export formatpainter pageembed permanentpen footnotes advtemplate advtable advcode editimage tableofcontents mergetags powerpaste tinymcespellchecker autocorrect a11ychecker typography inlinecss',
toolbar: 'undo redo fullscreen | blocks fontfamily fontsize | bold italic underline strikethrough | link image media table mergetags | align lineheight | tinycomments | checklist numlist bullist indent outdent | emoticons charmap | removeformat'
});
</script>
</head>
<body>
<textarea></textarea>
</body>
</html>
* Để sử dụng cho website các bạn cần tạo tại khoản tại trang tiny.cloud và lấy API Key cũng như add donmain vào nhé
Phím tắt
| Windows Command | Mac Command | Function |
| Ctrl + Shift + f | ⌘ + Shift + f | Full screen toggle |
| Ctrl + c | ⌘ + c | Copy |
| Ctrl + v | ⌘ + v | Paste |
| Ctrl + Shift + v | ⌘ + Shift + v | Paste without formatting (very useful) |
| Ctrl + x | ⌘ + x | Cut |
| Ctrl + z | ⌘ + z | Undo |
| Ctrl + y | ⌘ + y | Redo |
| Ctrl + a | ⌘ + a | Select all |
| Ctrl + f | ⌘ + f | Find and replace |
| F3 | F3 | Find next |
| Shift + F3 | Shift + F3 | Find previous |
| Ctrl + b | ⌘ + b | Bold |
| Ctrl + i | ⌘ + i | Italics |
| Ctrl + u | ⌘ + u | Underline |
| Ctrl + k | ⌘ + k | Insert/edit link |
| Ctrl + Right arrow | Option + Right arrow | Move to the end of the next word |
| Ctrl + Left arrow | Option + Left arrow | Move to the end of the previous word |
| Ctrl + Shift + Right arrow | Shift + Option + Right arrow | Select the next word or letter |
| Ctrl + Shift + Left arrow | Shift + Option + Left arrow | Select the previous word or letter |
| Ctrl + Shift + Home | ⌘ + Shift + Home | Select from the cursor to the beginning of the page |
| Ctrl + Shift + End | ⌘ + Shift + End | Select from the cursor to the end of the page |
| Ctrl + Home | ⌘ + Up arrow | Move to the beginning of the page |
| Ctrl + End | ⌘ + Down arrow | Move to the end of the page |
| Ctrl + Backspace | ⌘ + Backspace | Delete word or letter to the left |
| Ctrl + Delete | ⌘ + Delete | Delete word or letter to the right |
| Ctrl + P | ⌘ + P | |
| Alt+Shift+1 | Ctrl+Option+1 | Header 1 |
| Alt+Shift+2 | Ctrl+Option+2 | Header 2 |
| Alt+Shift+3 | Ctrl+Option+3 | Header 3 |
| Alt+Shift+4 | Ctrl+Option+4 | Header 4 |
| Alt+Shift+5 | Ctrl+Option+5 | Header 5 |
| Alt+Shift+6 | Ctrl+Option+6 | Header 6 |
| Alt+Shift+7 | Ctrl+Option+7 | Paragraph |
| Alt+Shift+8 | Ctrl+Option+8 | Div |
| Alt+Shift+9 | Ctrl+Option+9 | Address |
| Alt+0 | Option+0 | Help dialogue (list of shortcuts) |
| Ctrl and + | ⌘ and + | Zoom in (not specific to the editor, but very useful) |
| Ctrl and - | ⌘ and - | Zoom out (not specific to the editor, but very useful) |
| Ctrl and 0 | ⌘ and 0 | Reset zoom (not specific to the editor, but very useful) |
| Double-click | Double-click | Select word |
| Triple-click | Triple-click | Select line |


Nhận xét